Visual Studio 2017 のUWPウィンドウ半透明実装方法です。
Compositorクラスは、ビジュアルレイヤ・エフェクトシステム・アニメーションシステムにわたるWindows.UI.Composition名前空間のさまざまなタイプのファクトリとして使用できるアプリケーション用のCompositorのインスタンスを作成します。
SpriteVisual クラス は、CompositionBrush型の2D boxed コンテンツをホストします。 ブラシのピクセルで覆われていないビジュアルの部分は、透明ピクセルとしてレンダリングされます。 CompositionBrush型は、CompositionBackdropBrush・CompositionColorBrush・CompositionSurfaceBrush・CompositionEffectBrushです。
半透明ウィンドウにしたい部品を配置する。
<Grid Name="Grid1" Background="Transparent"> <Rectangle Fill="Transparent" Name="Rectangle1" Grid.RowSpan="2" SizeChanged="Rectangle1_SizeChanged"></Rectangle> </Grid>
Rectangle を配置しました。これを使って半透明を試します。
using
using Windows.UI.Xaml.Hosting; using System.Numerics; using Windows.UI.Composition;
C#側
public sealed partial class BlankPage2 : Page { private Compositor _Compositor { get { return ElementCompositionPreview.GetElementVisual(this).Compositor; } } private SpriteVisual _SpriteVisual; private void Page_Loaded(object sender, RoutedEventArgs e) { // _SpriteVisual = _Compositor.CreateSpriteVisual(); _SpriteVisual.Size = new Vector2((float)Rectangle1.ActualWidth, (float)Rectangle1.ActualHeight); ElementCompositionPreview.SetElementChildVisual(Rectangle1, _SpriteVisual); _SpriteVisual.Brush = _Compositor.CreateHostBackdropBrush(); } private void Rectangle1_SizeChanged(object sender, SizeChangedEventArgs e) { if (_SpriteVisual != null) { _SpriteVisual.Size = e.NewSize.ToVector2(); } } }
実行
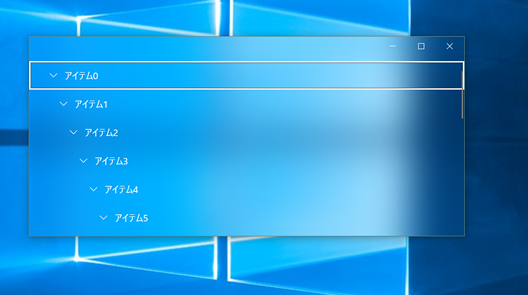
実行すると図のように、すりガラスのような半透明なRectangle が確認できます。 その上にTreeViewを貼っています